우리는 웹 스타일의 완성은 폰트라고 잡스형에게 배웠죠!
자 그럼 내 블로그에 꽃을 달아봅시다!!
* 적용방법은 기본적으로 워드프레스 테마의 style.css에 폰트링크를 임포트 하고 원하는 요소에 font-family로 적용합니다.
** 사용예시
@import url(‘https://fonts.googleapis.com/css?family=Nanum+Gothic’); body, h1, h2, h3, h4, h5, h6, input, textarea, select { font-family: ‘Nanum Gothic’, sans-serif; }
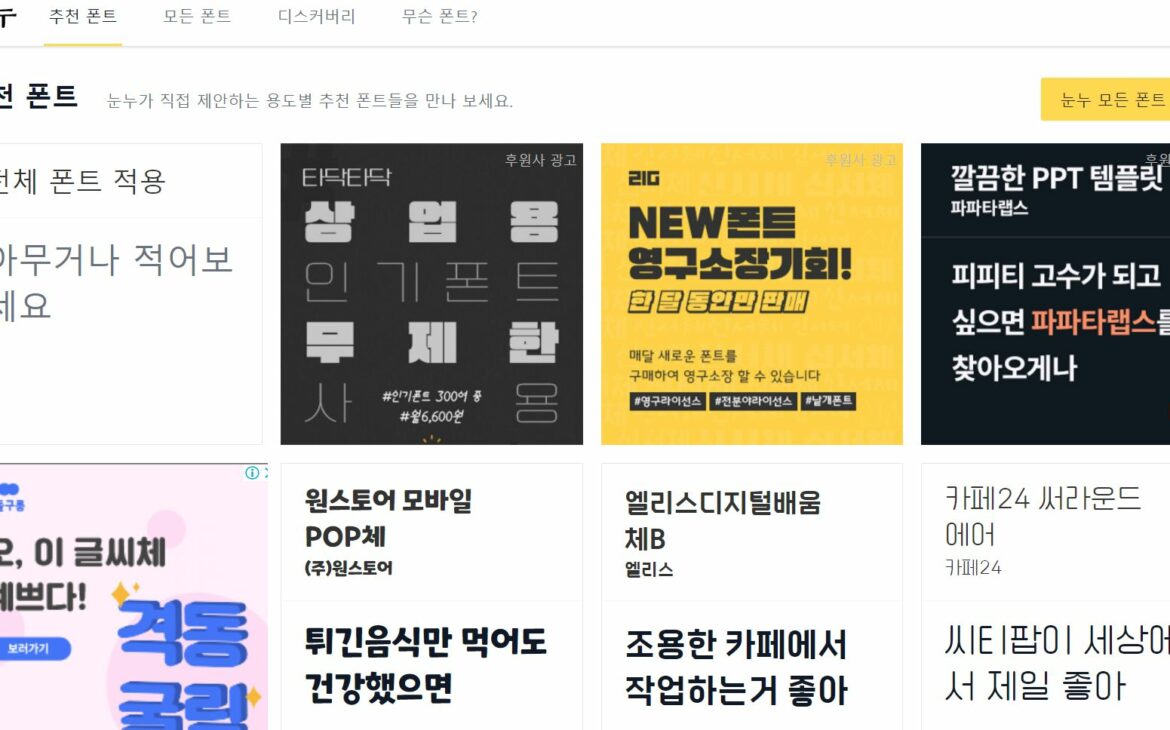
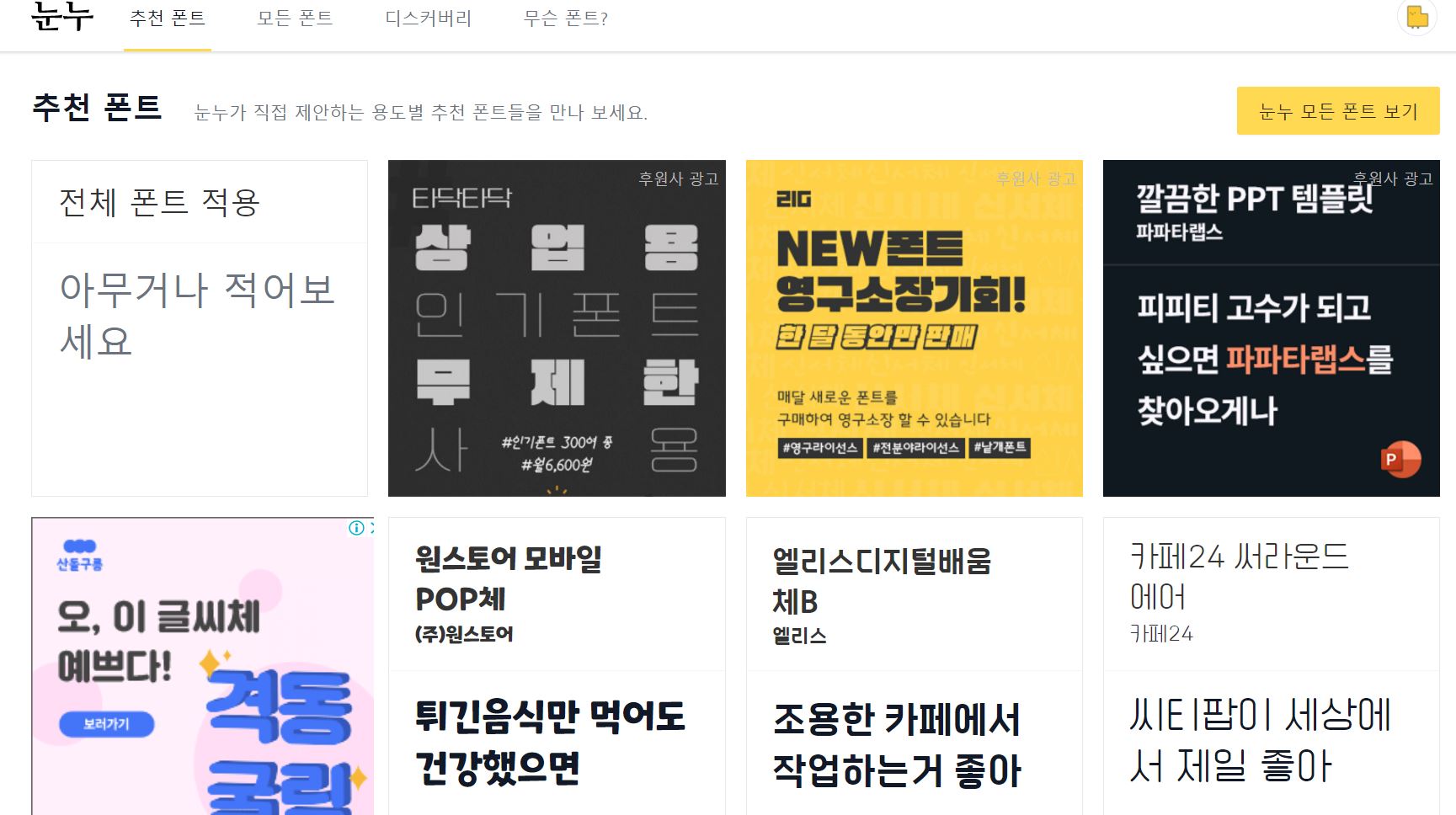
(1) ‘눈누’로 금상첨화
눈누 바로가기 : https://noonnu.cc/

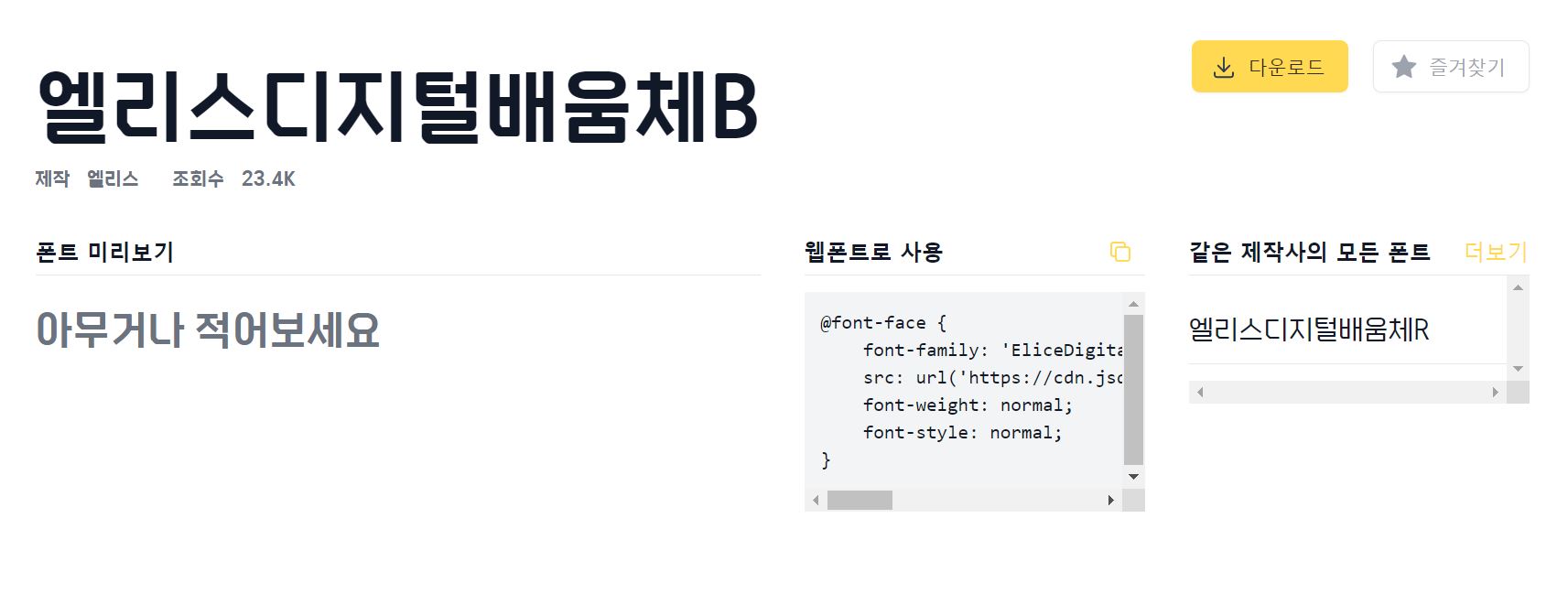
- 눈누에서 원하는 폰트를 선택합니다.
- 웹폰트 링크를 제공하는지 봅시다.

눈누에서는 기본적으로 웹폰트 링크를 제공합니다~ 앞서 말한대로 바로 스타일시트에 해당요소(아이디 또는 클래스)에 font-family:’폰트명’; 으로 적용합니다.
(2) ‘google earlyaccess’로 금상첨화
‘google early access’로 접속합니다.
바로가기 : https://fonts.google.com/earlyaccess
똑같이 임베드코드를 받아 눈누와 같이 적용합니다.
허나 폰트가 영 신통치 않아 눈누하나면 충분해 보입니다.
(3) ‘커스텀 폰트’로 금상첨화
간혹 웹폰트로 변환되지 않은 폰트를 구입하거나 가지고 있을 수 있습니다. 이 경우 라이센스를 무척이나 조심해야 합니다.
만약 라이센스에 문제가 없다면 font2web에서 웹폰트로 변환후 호스팅서버에 올려 링크를 걸 수 있습니다.
바로가기 : http://www.font2web.com/
변환하면 여러개의 파일셋이 나오지만 다 없애버리고 woff사용하시면 빠릿하고 좋습니다.
사용방법은 맨위 @import url 맞춰주시고 임의로 설정한 font-family 명칭을 잘 기억하셨다가 원하는 요소에 적용하시면 됩니다.