파비콘은 브라우저 좌측에 뜨는 조그만 아이콘이며 기본적으로 포토샵이나 일러스트로 16*16, 32*32 사이즈로 설정하는 ICO파일의 이미지입니다.
워드프레스의 유료테마의 경우 테마옵션에서 파비콘 항목이 있는 경우도 있지만 그렇지 않은 경우도 있죠.
테마설정에서 제공하지 않는다면 수동으로 넣어야 하기에 그 방법을 소개합니다.
요즘 왠만한 것들은 쉽게 처리할 수 있는 웹앱들이 많죠.
먼저 링크 띄웁니다.
https://realfavicongenerator.net/
https://www.favicon-generator.org/
변환사이트는 이 외에도 엄청 많습니다. 입맛대로 이용하시면 되겠습니다.
그럼 생성한 ico파일을 넣어보죠. 서비스를 이용
파일 위치는 테마폴더 내 header.php 파일입니다. 아래 코드를 <head> 영역 안에 포함시킵니다.
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />만약 누끼딴 이미지라면 png를 사용할 테니 아래와 같이 넣어줍니다.
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.png" />이름은 불러오는 파일명에 맞게 맞춰주셔야 합니다.
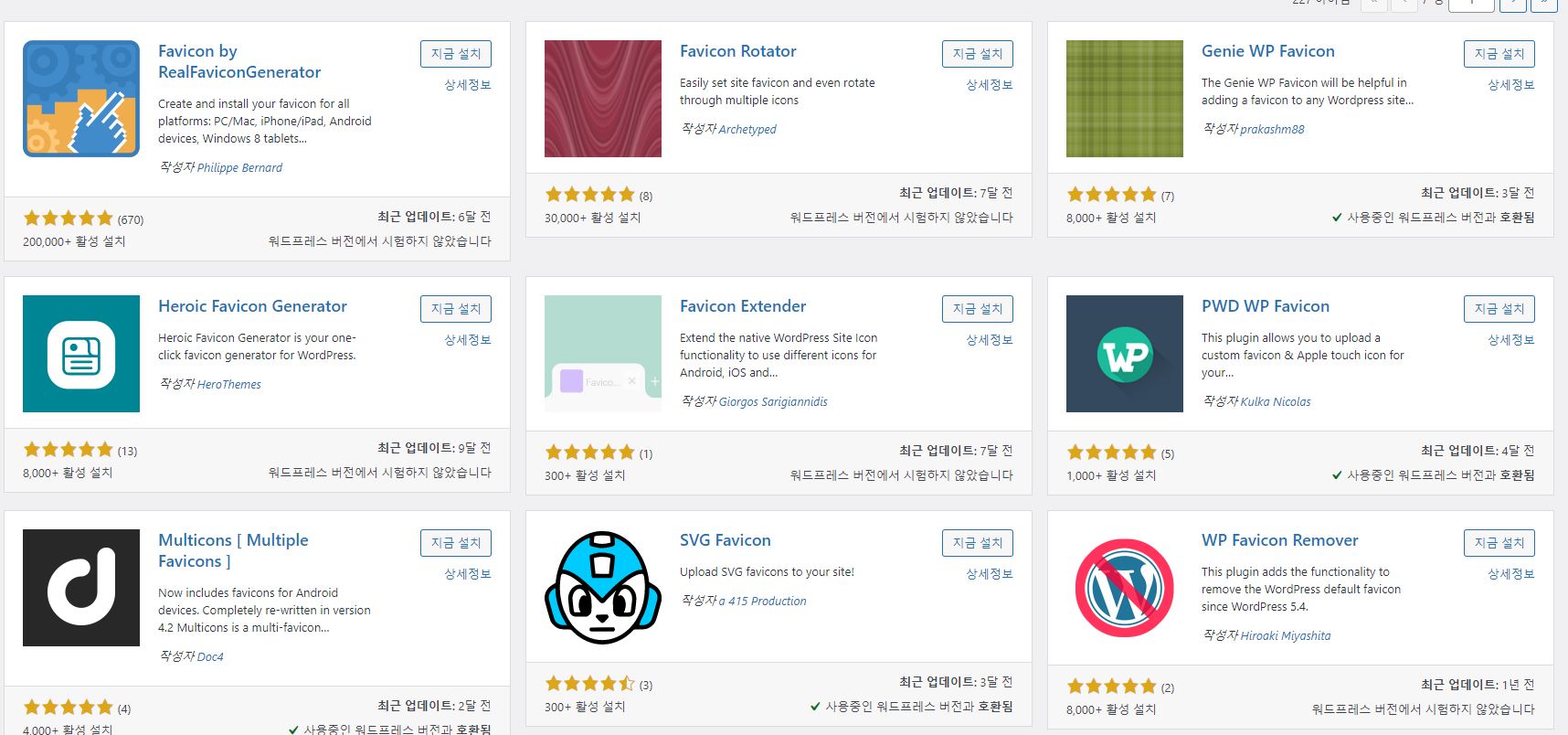
이것도 귀찮다면 플러그인으로 처리합시다.